Jay / worked with / Caption Generator
API elective project redesign
As part of the API elective at the Multimedia Design programme at UCN, my team and I have been tasked
with developing our own web service concept and prototype. This included designing its purpose, planning
and implementing its database, programming the backend with the REST architectural style, as well as
realizing a simple frontend for the service.
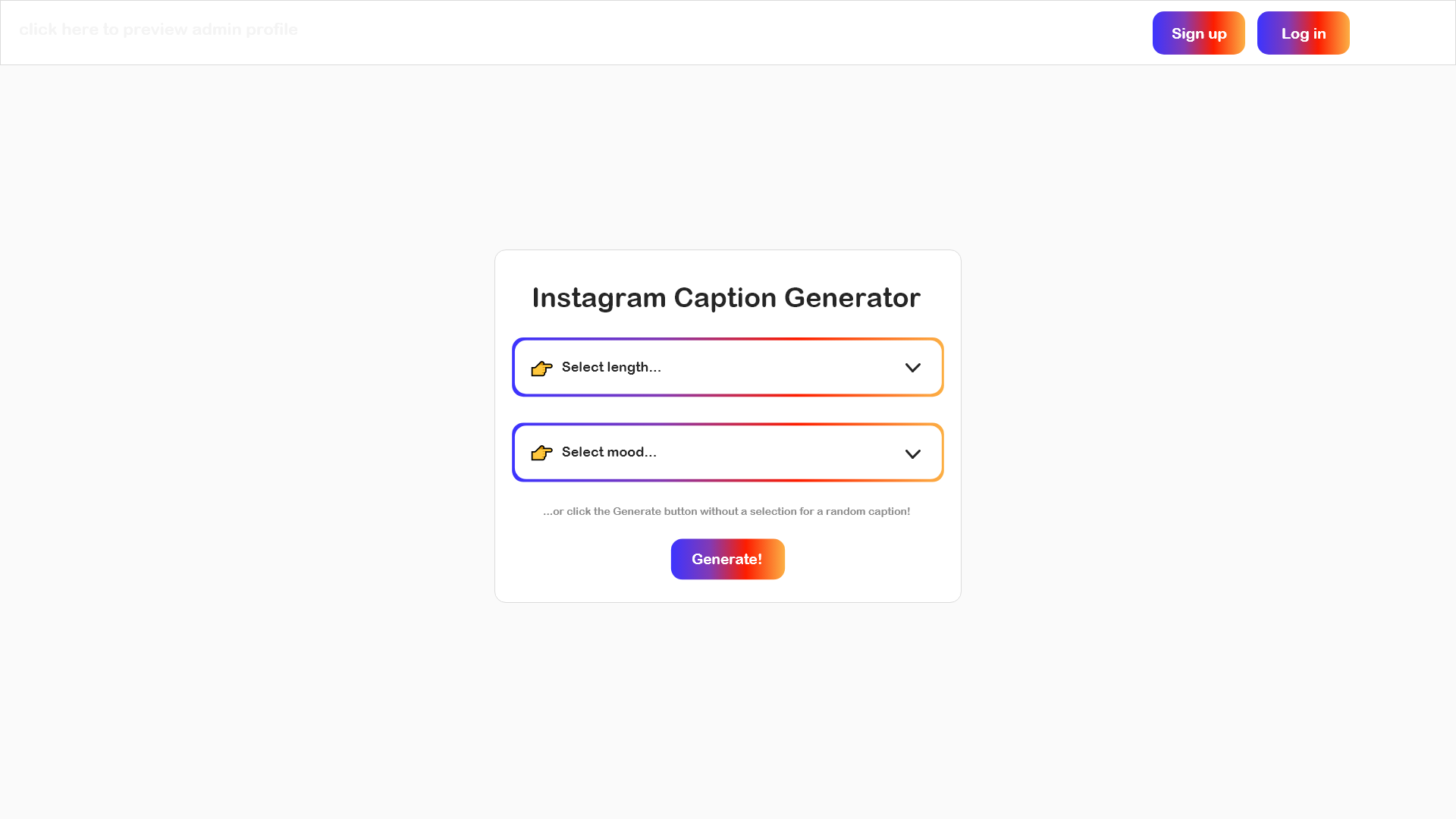
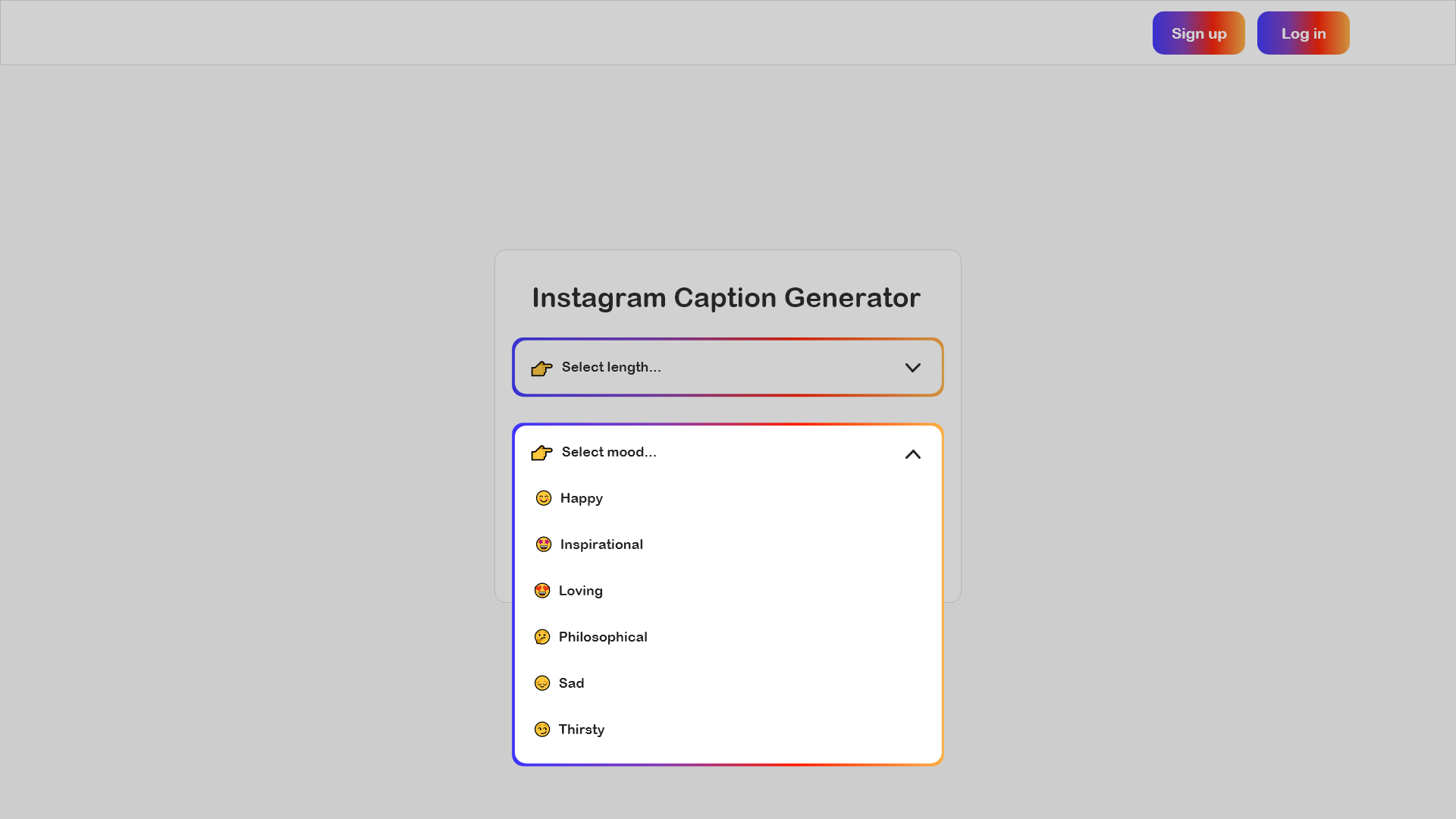
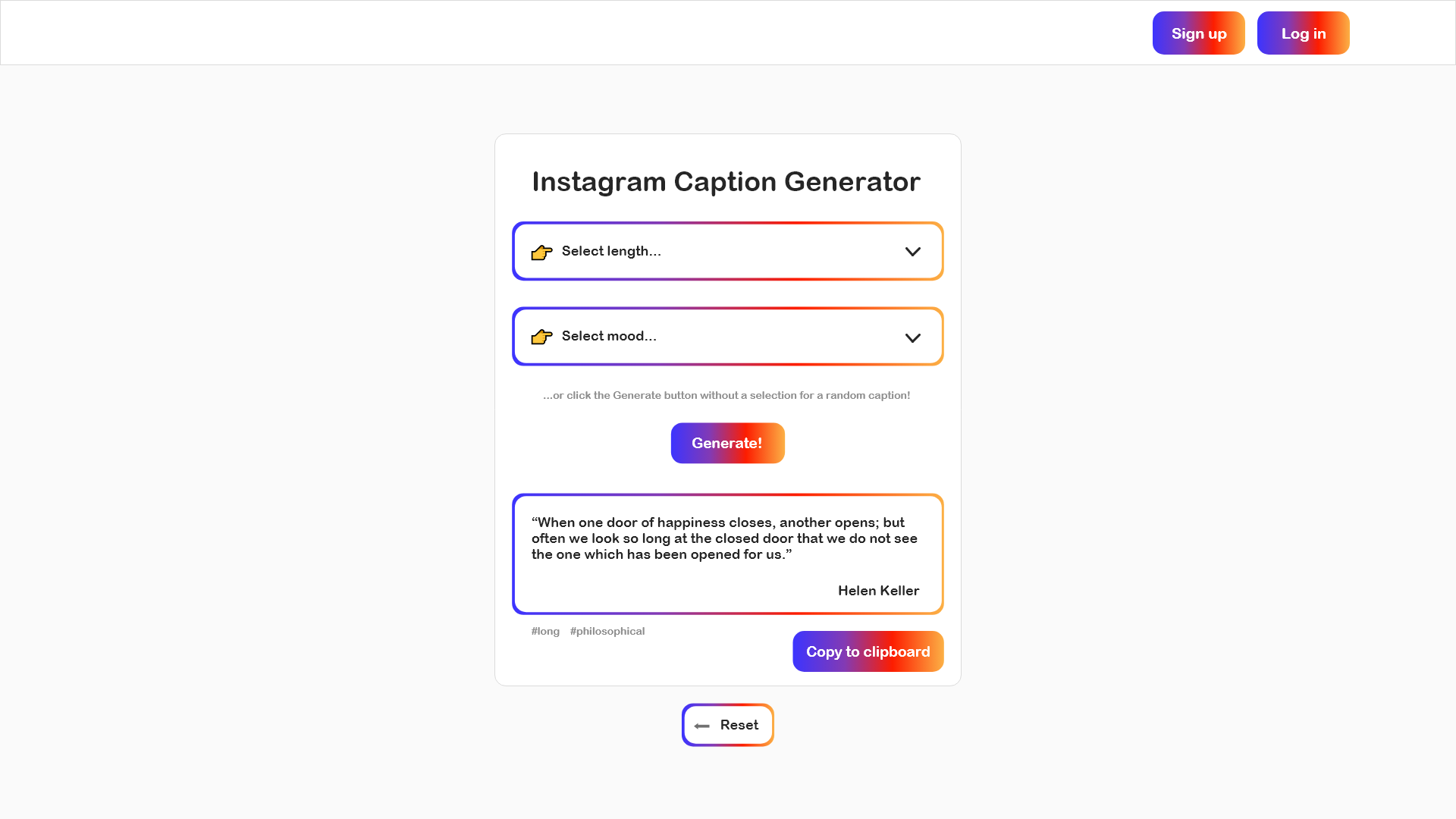
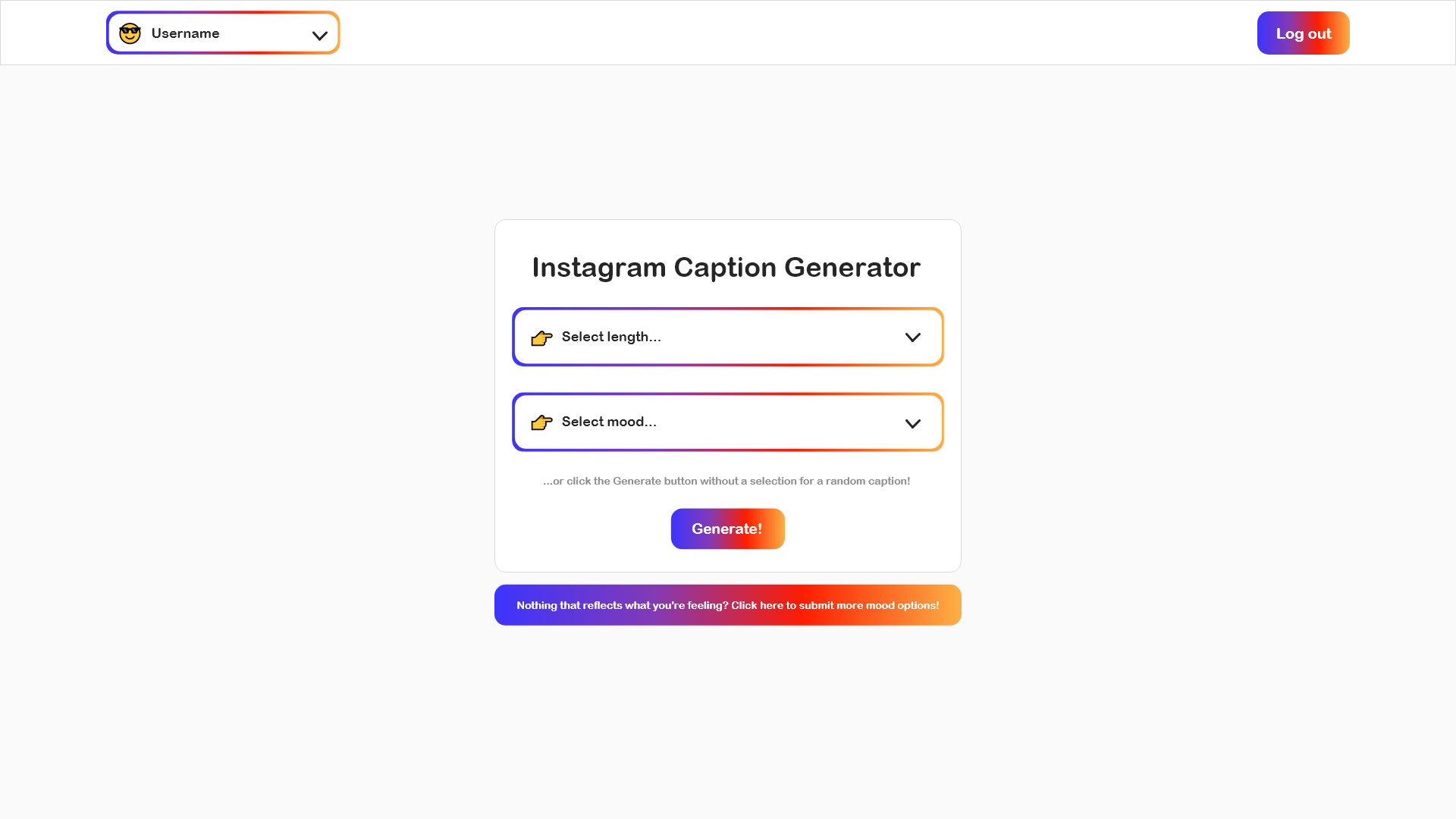
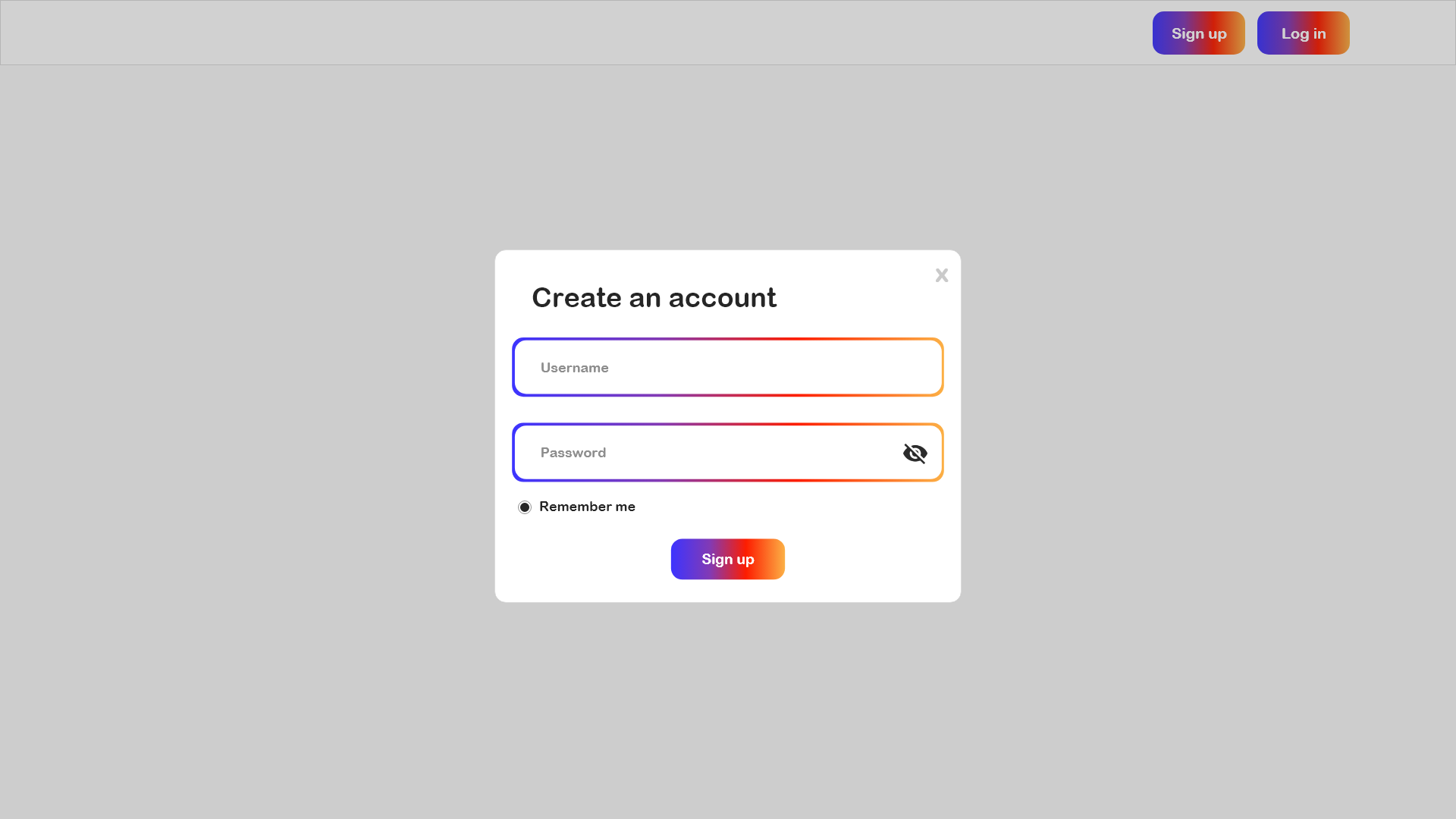
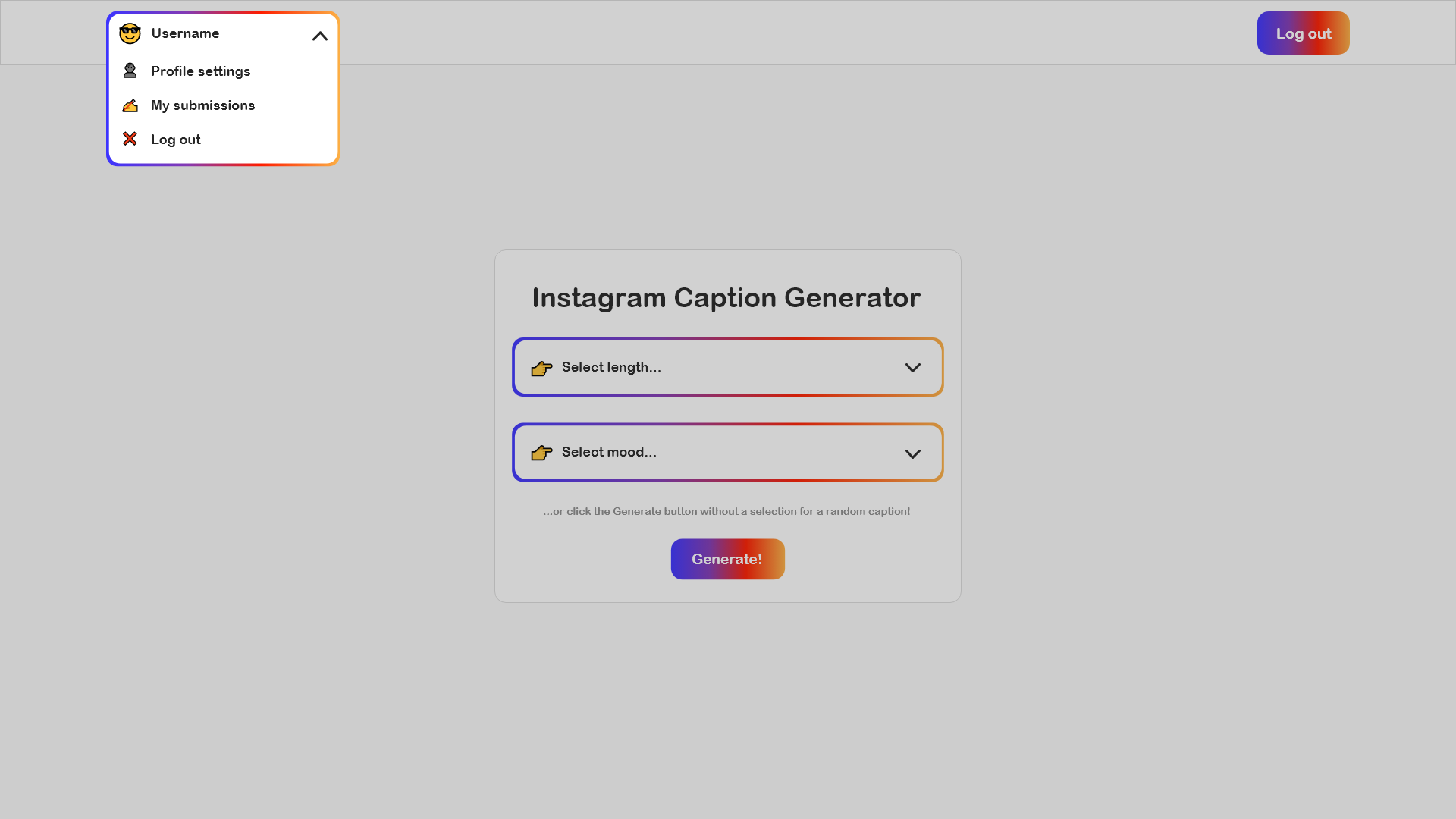
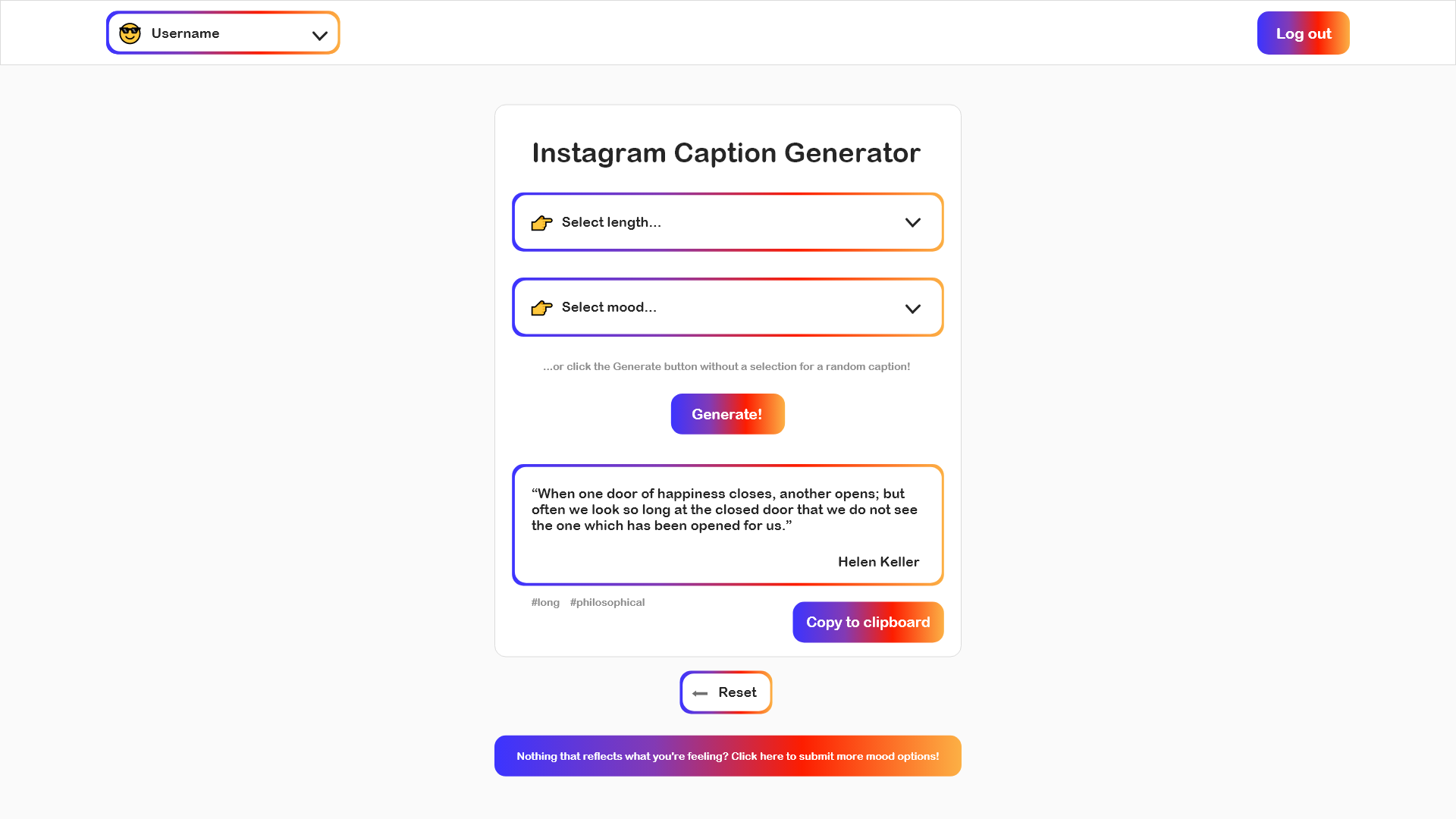
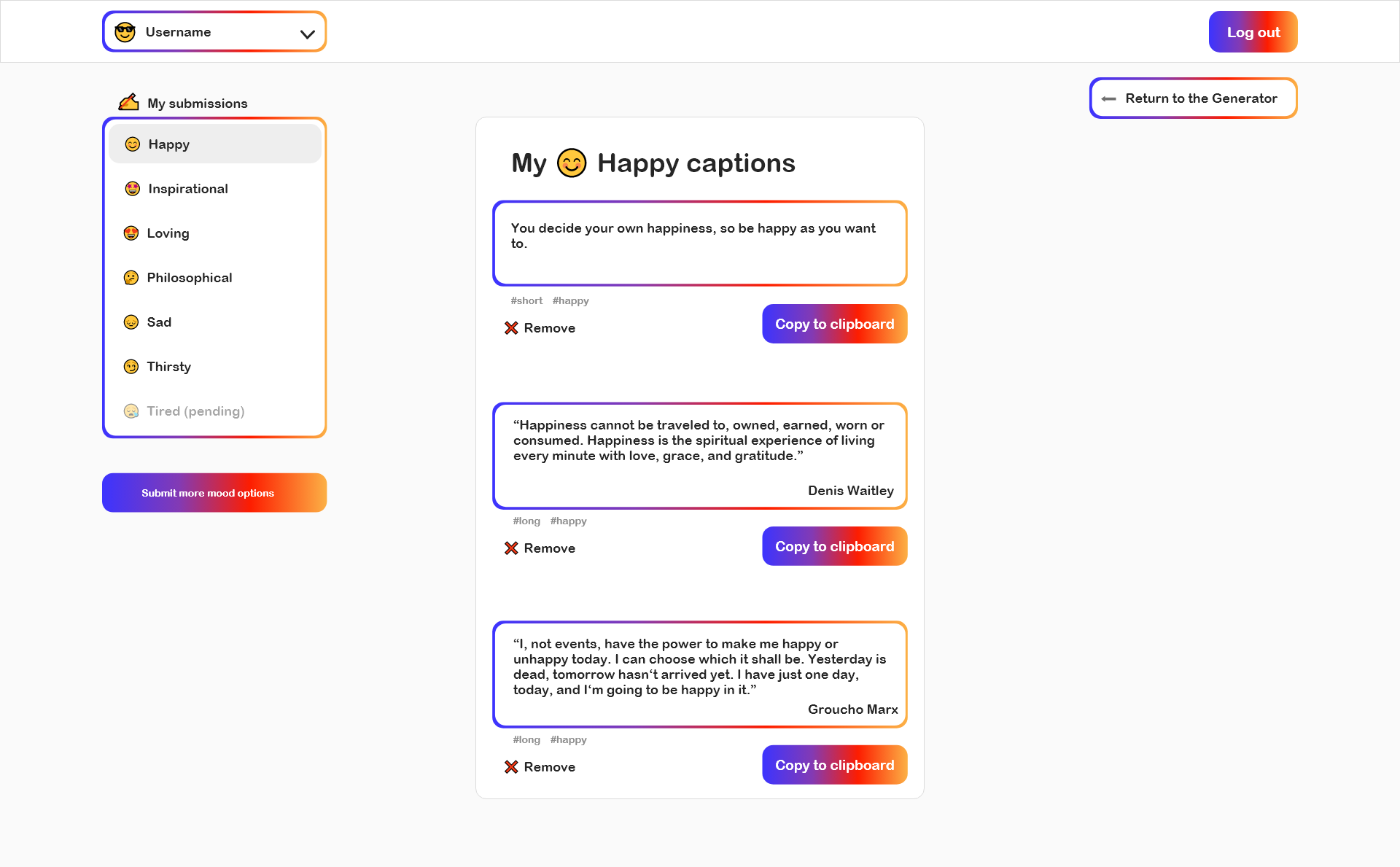
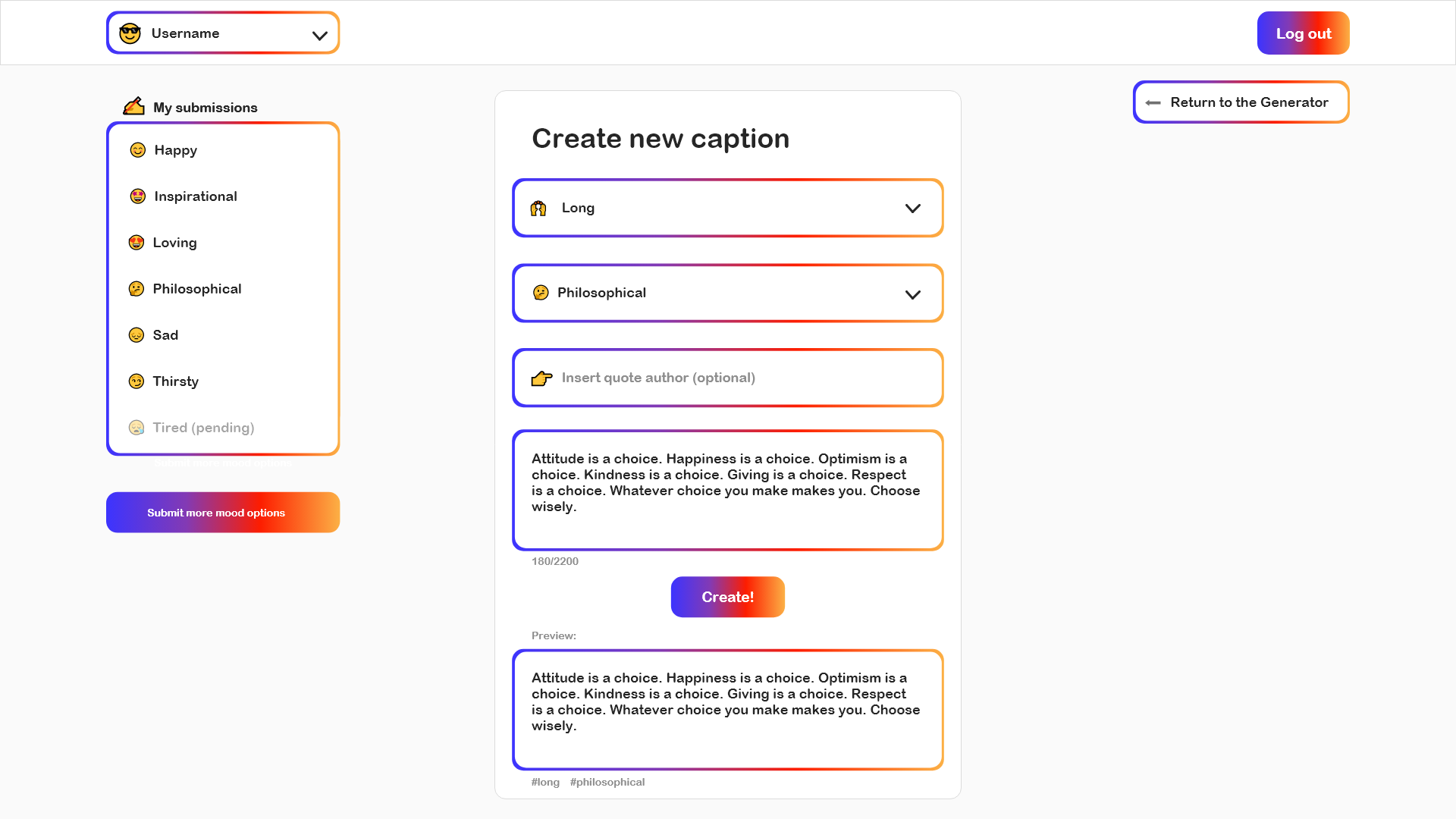
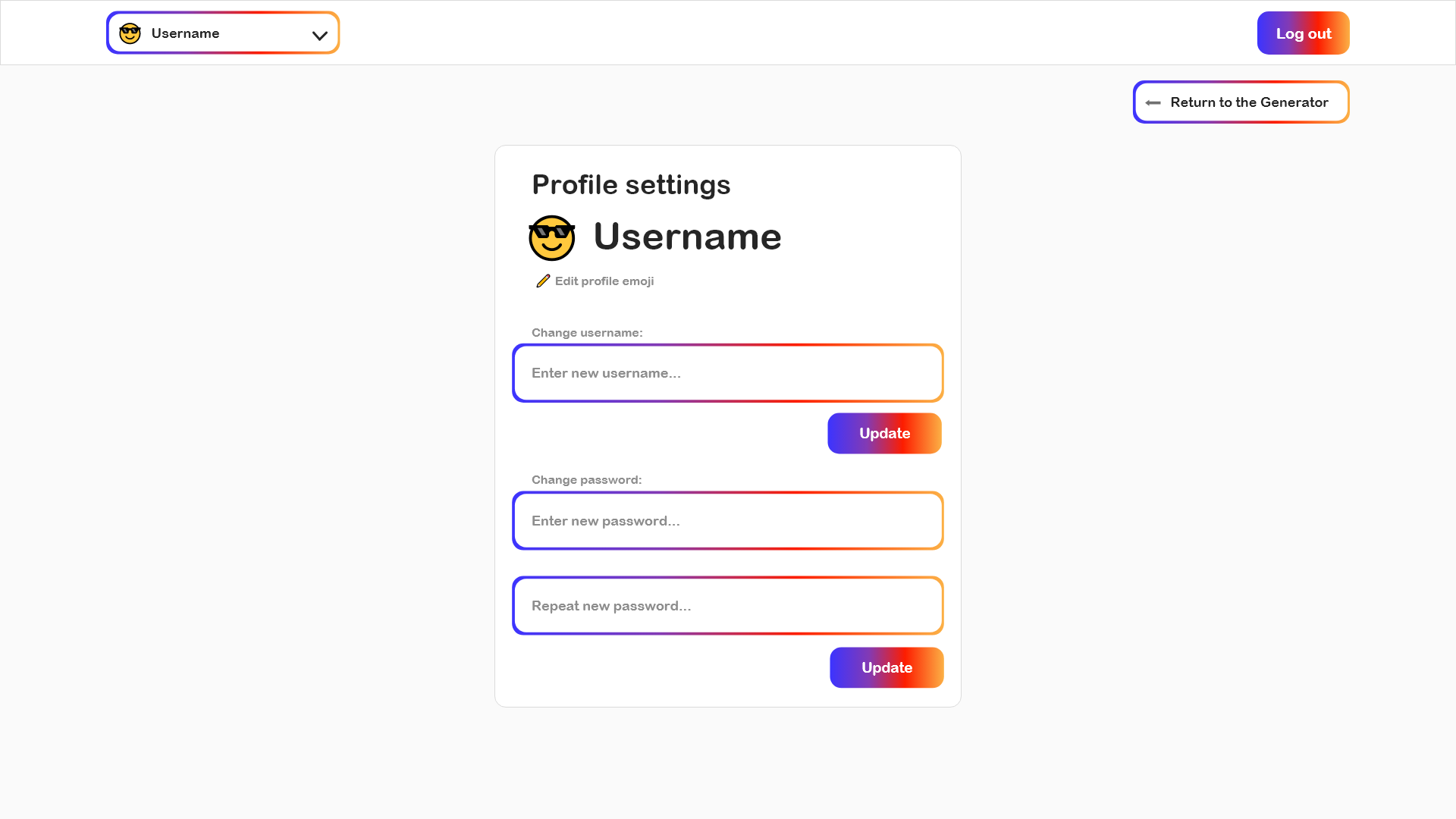
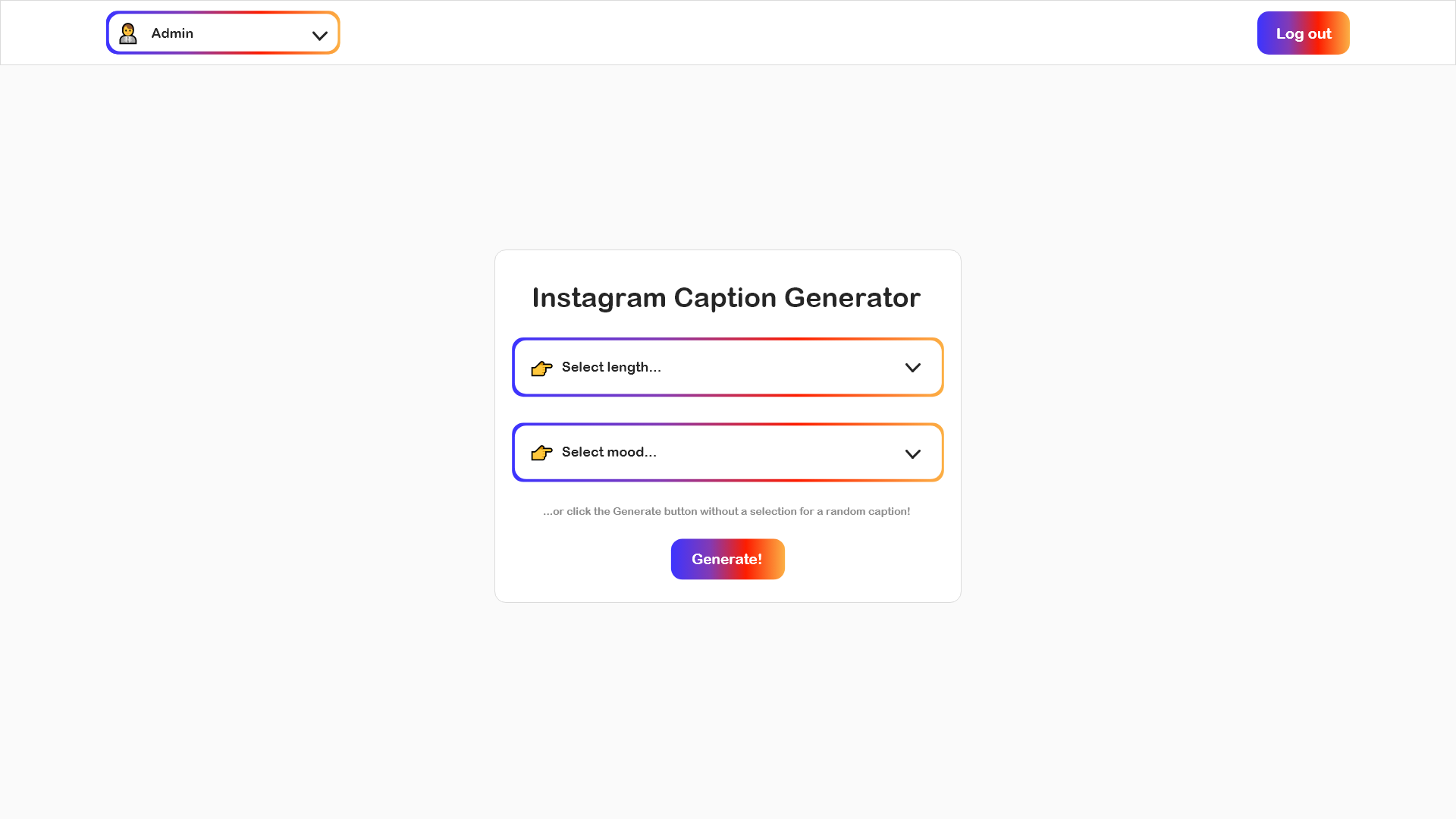
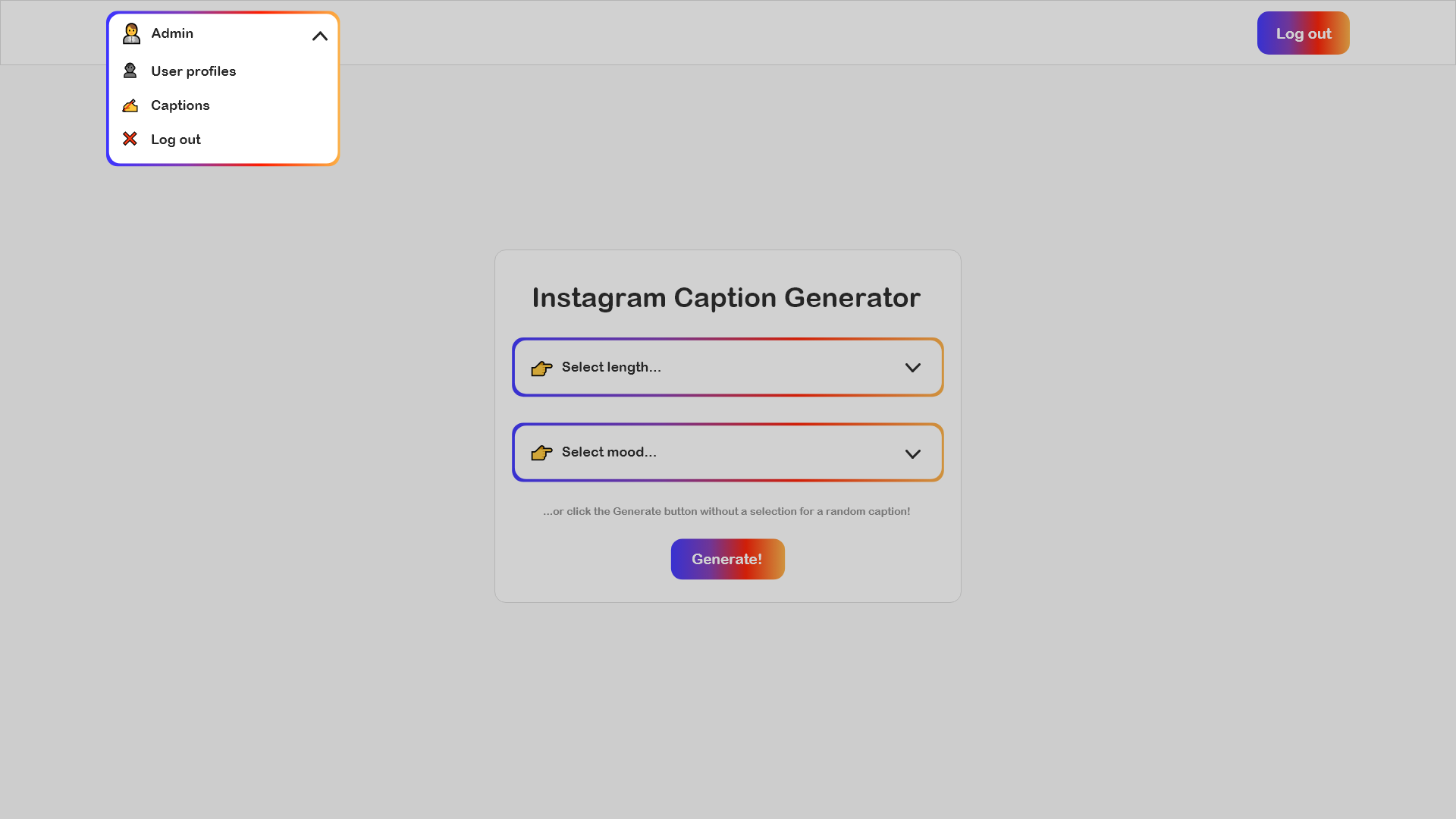
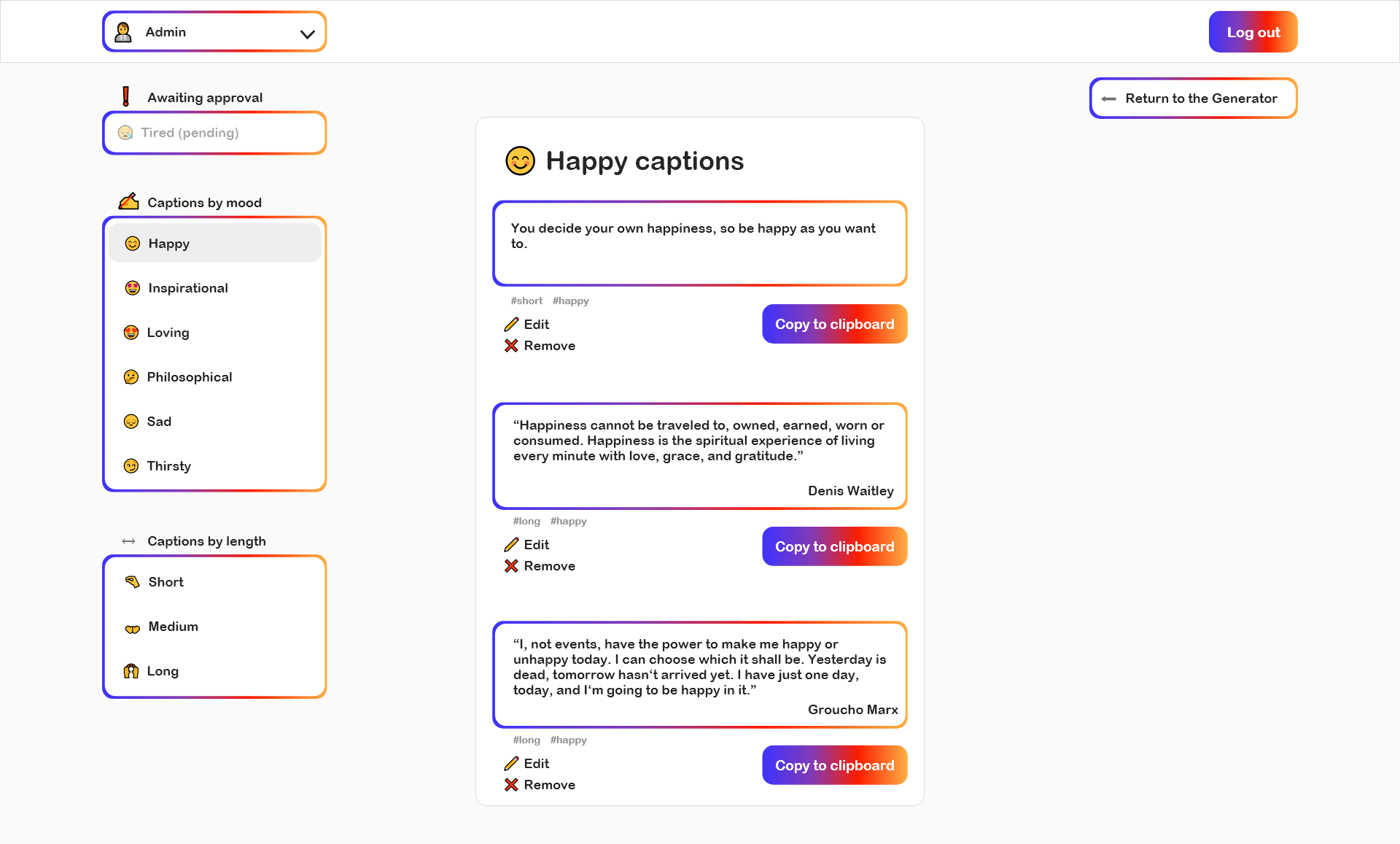
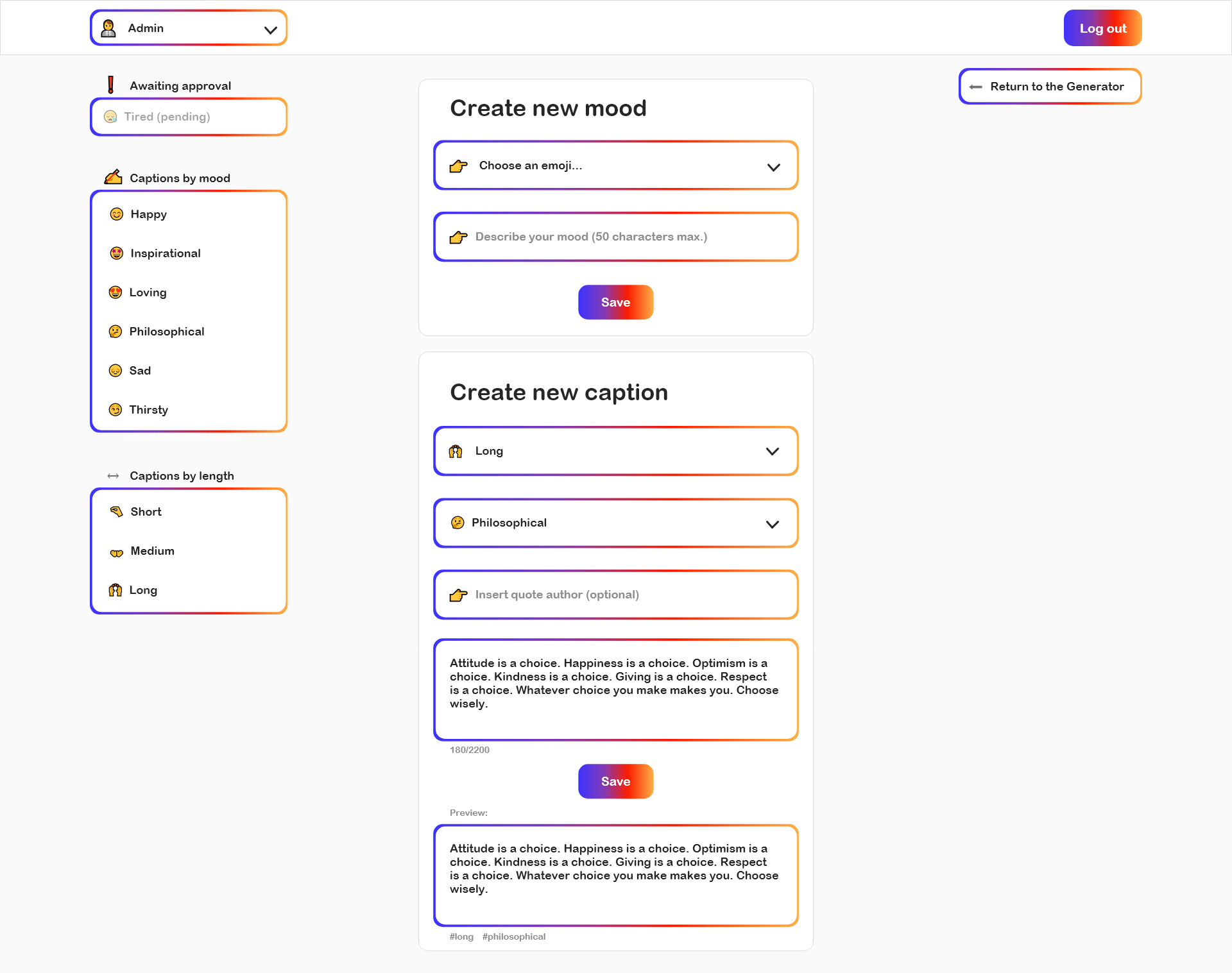
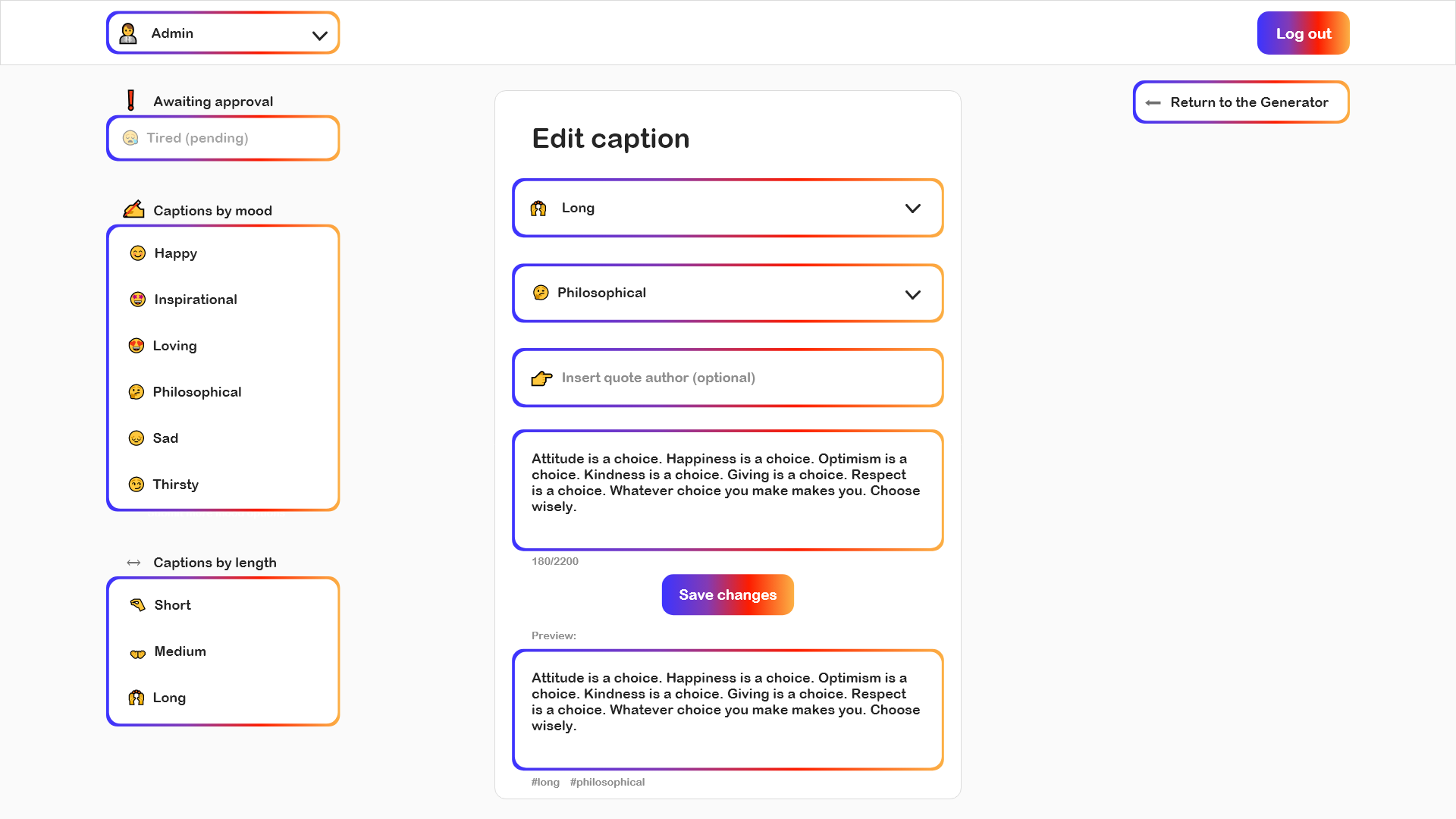
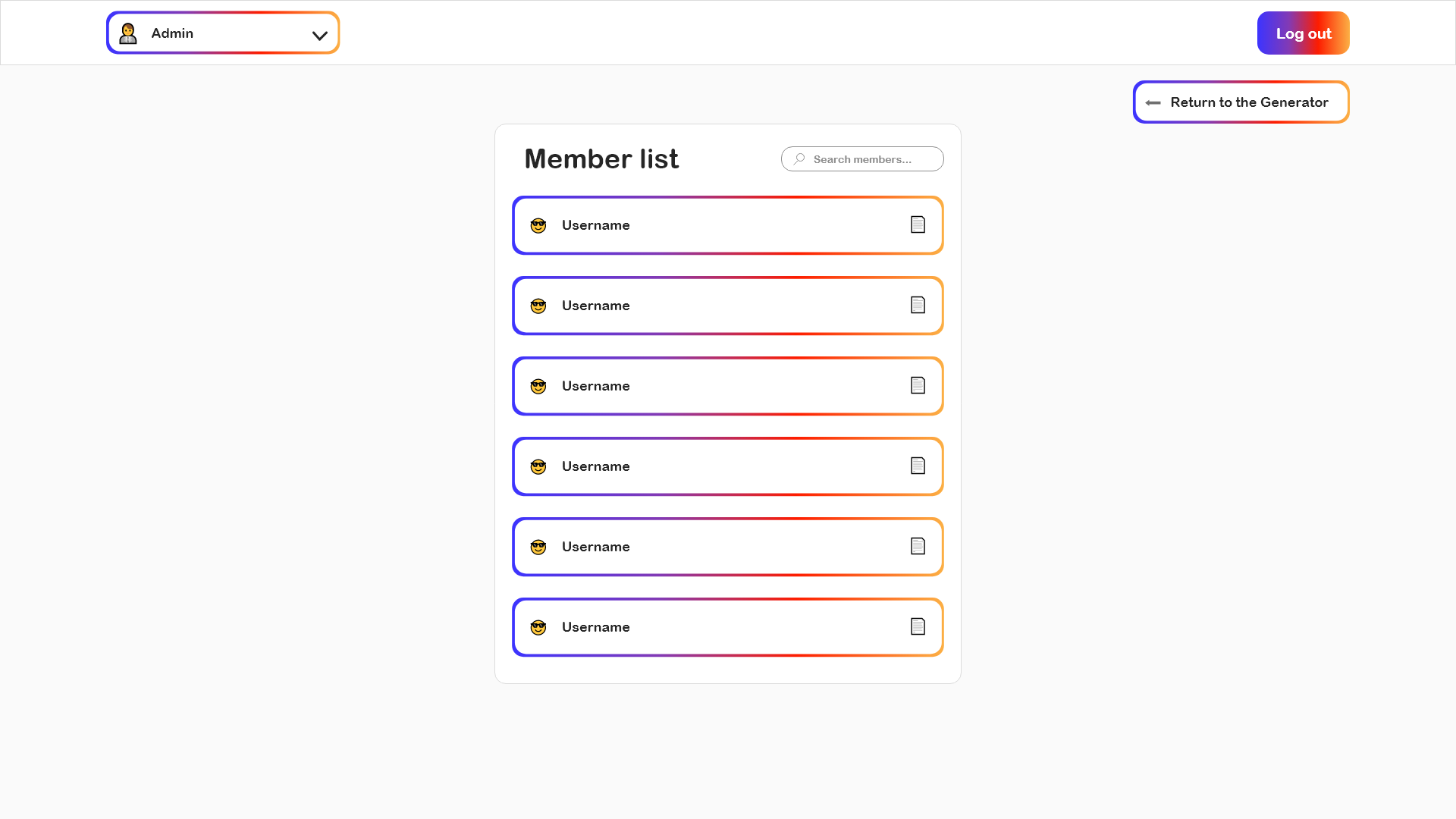
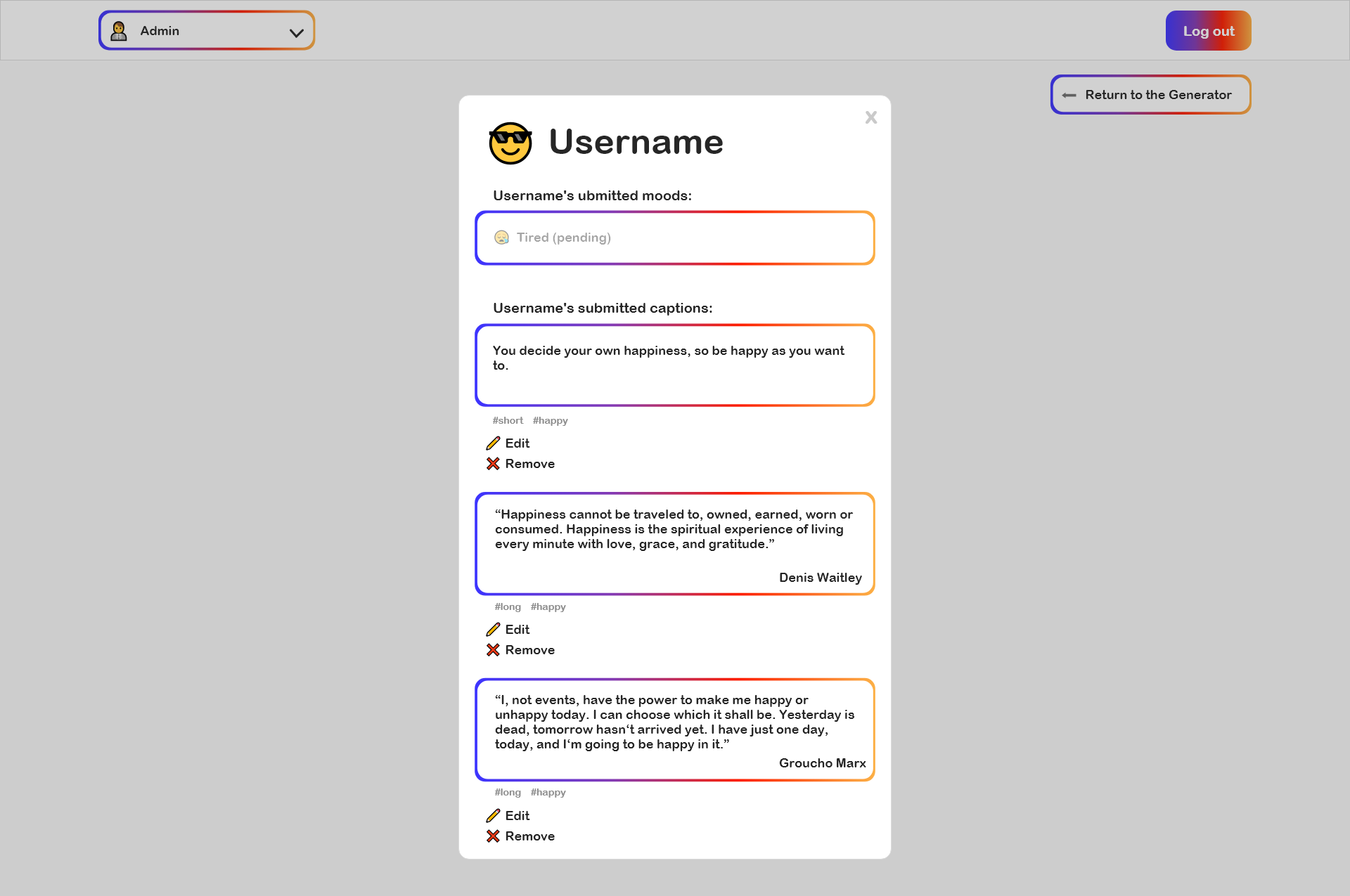
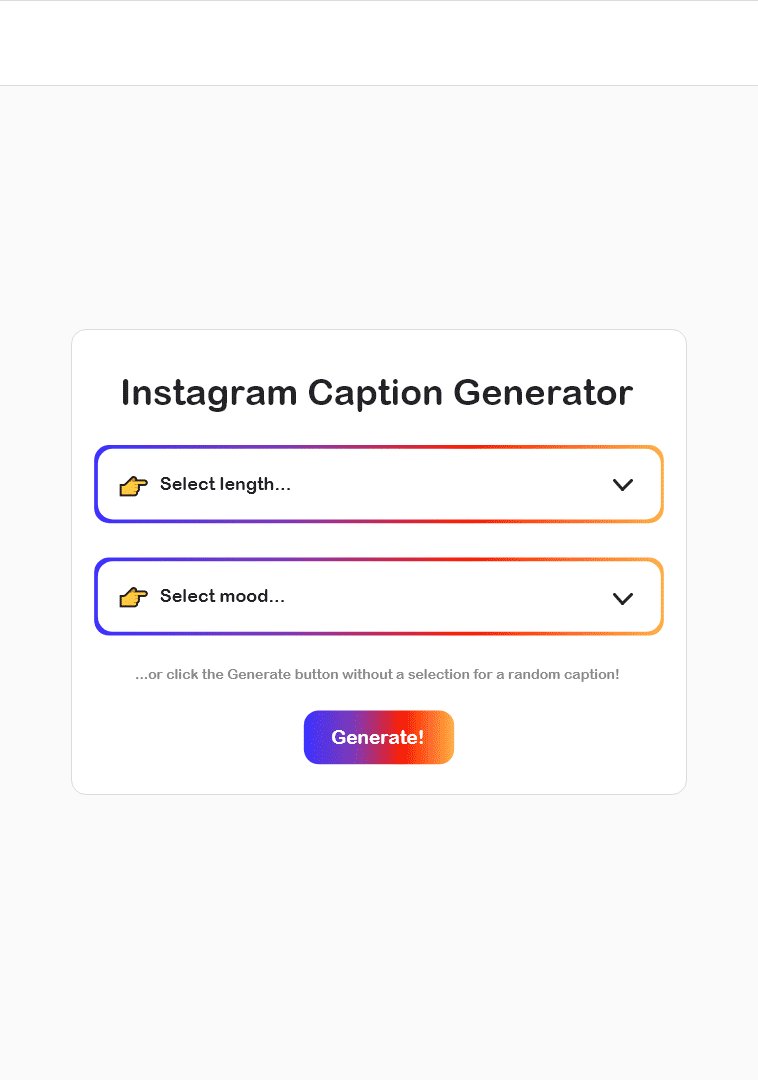
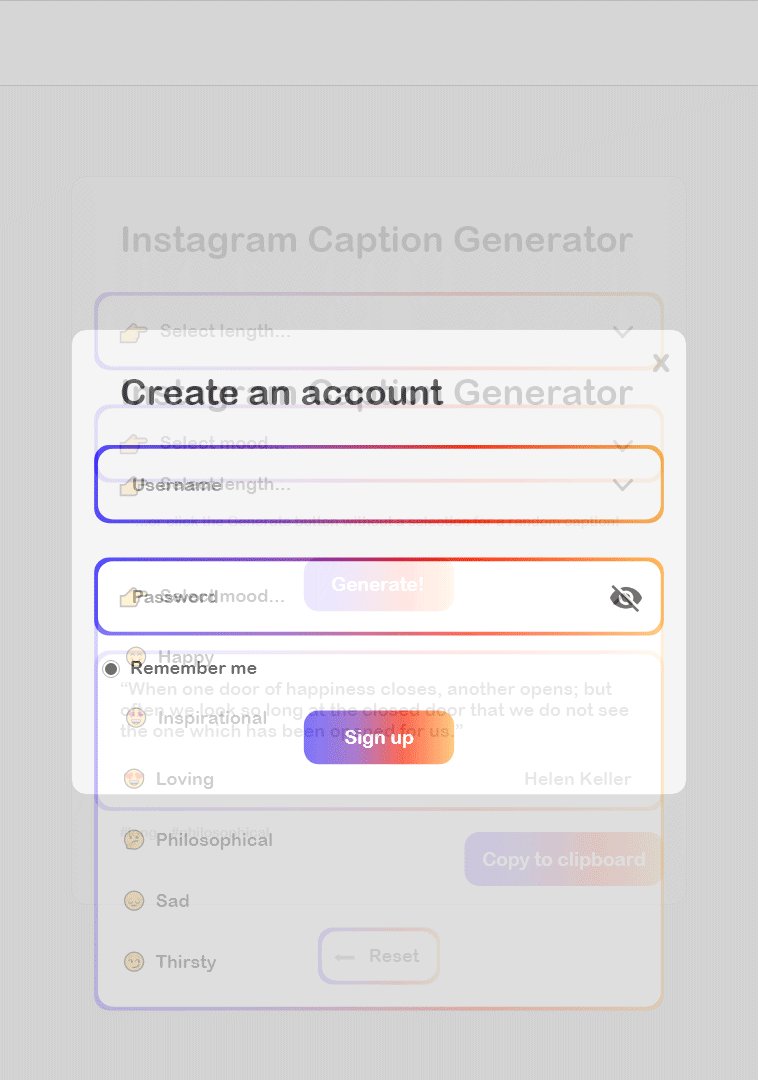
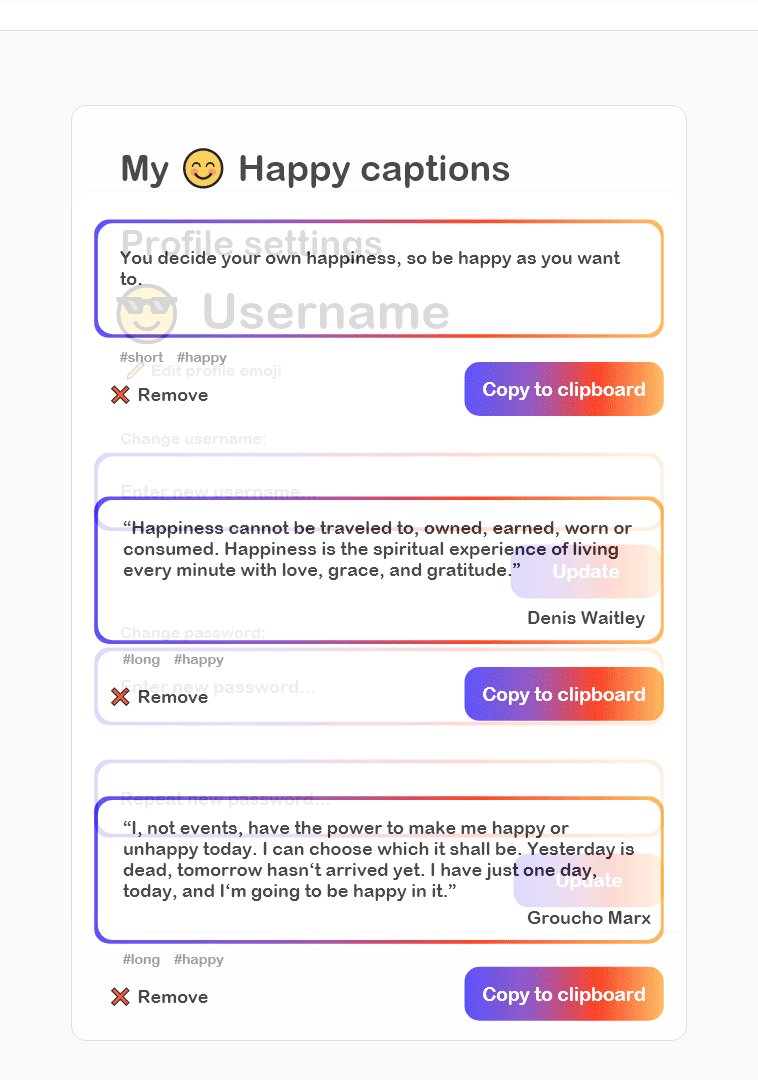
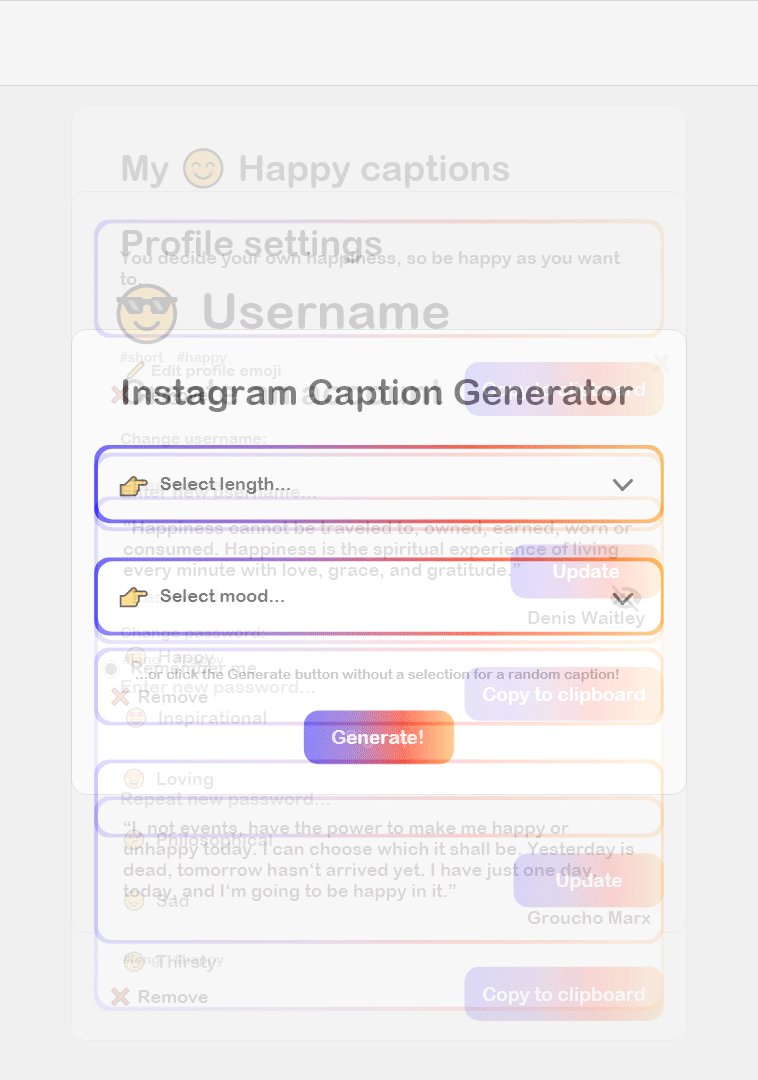
After finalizing the above requirements, I have worked on a high-fidelity prototype for the
second iteration of the website, along with updated design elements and functionality.
You can see the preview of the final product

Process summary
- Designed style elements evocative of the service (inspired by Instagram).
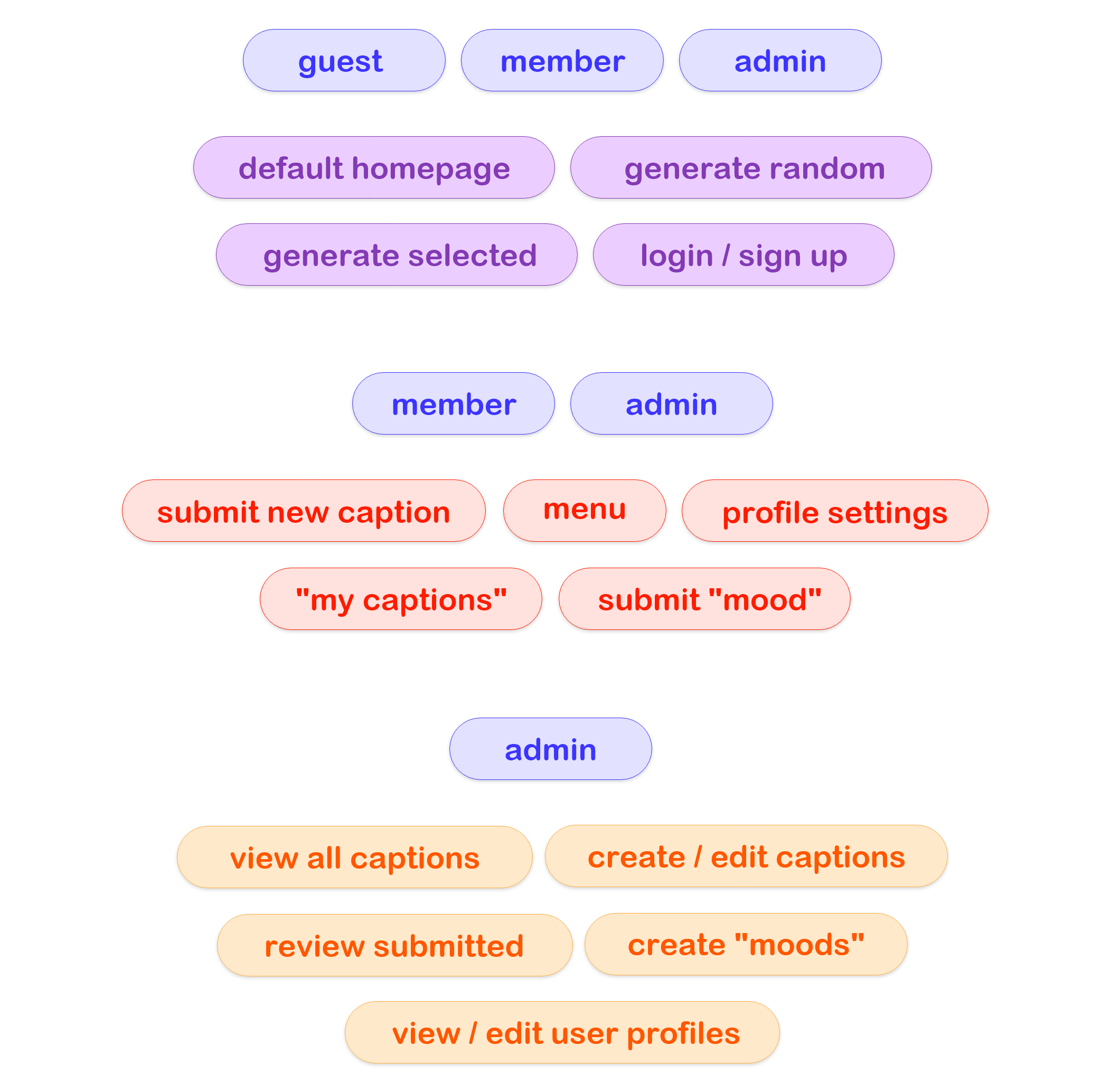
- Reworked the structure of the website by expanding its functionality.
- Created a design layout based on the new features.
- Ran tests on external users via an Adobe Xd presentation.
- Implemented changes based on the user feedback.